Development of my portfolio site
Creating Connections and Showcasing Skills: Exploring My Portfolio Website
In the fast-paced digital age, establishing an online presence is crucial for professionals in various fields. For programmers and developers, a portfolio website serves as a digital business card, providing a platform to showcase skills, experiences, and accomplishments. One such standout example is the portfolio site crafted by Yusuke nagayoshi, a talented programmer proficient in technologies like Next.js and Tailwind CSS.
1. The Layout and Structure
My portfolio site is a well-organized digital space, composed of four distinct pages: Home, Career, News, and Contact. Each page serves a specific purpose, contributing to an engaging and informative user experience.
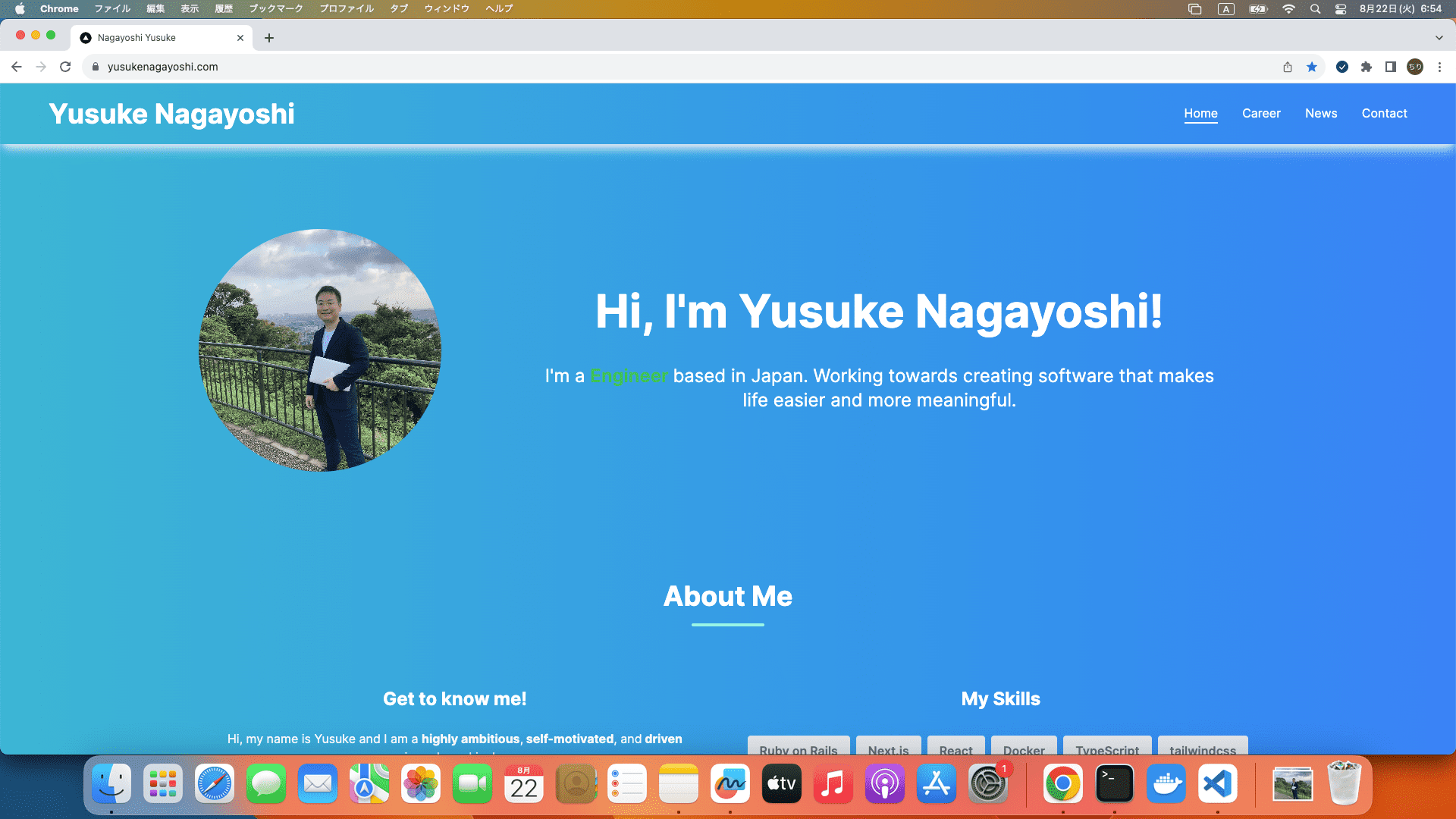
Home Page: The starting point of the website, the Home page introduces me in a concise yet captivating manner. It outlines my programming skills, with a focus on technologies such as Next.js and Tailwind CSS. The layout is clean and aesthetically pleasing, with judicious use of visuals to highlight key points.
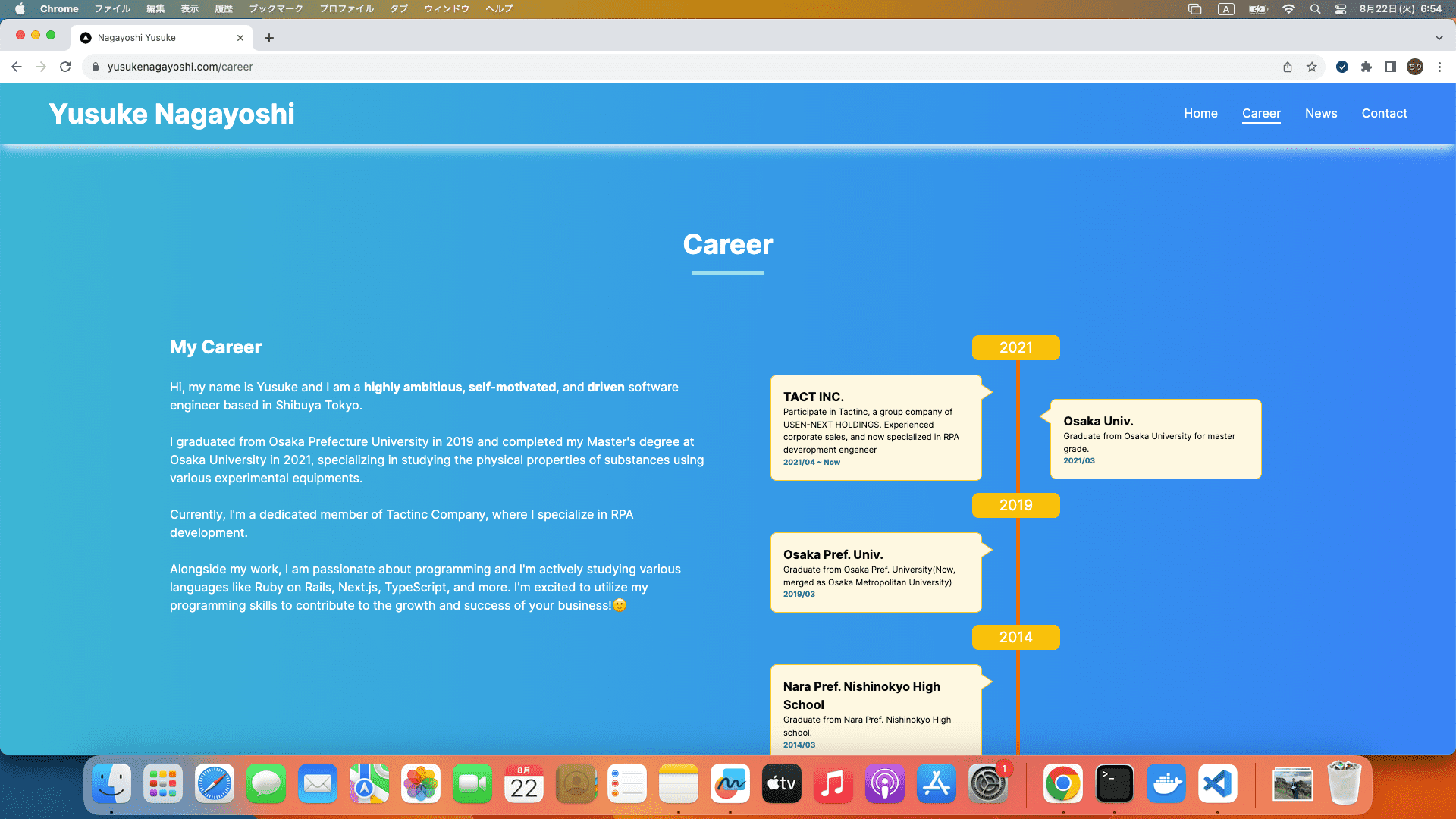
Career Page: This page takes visitors on a journey through my professional trajectory. Starting from my high school graduation, it provides insights into the various milestones in my career. The narrative approach allows visitors to connect with my story and appreciate my growth.
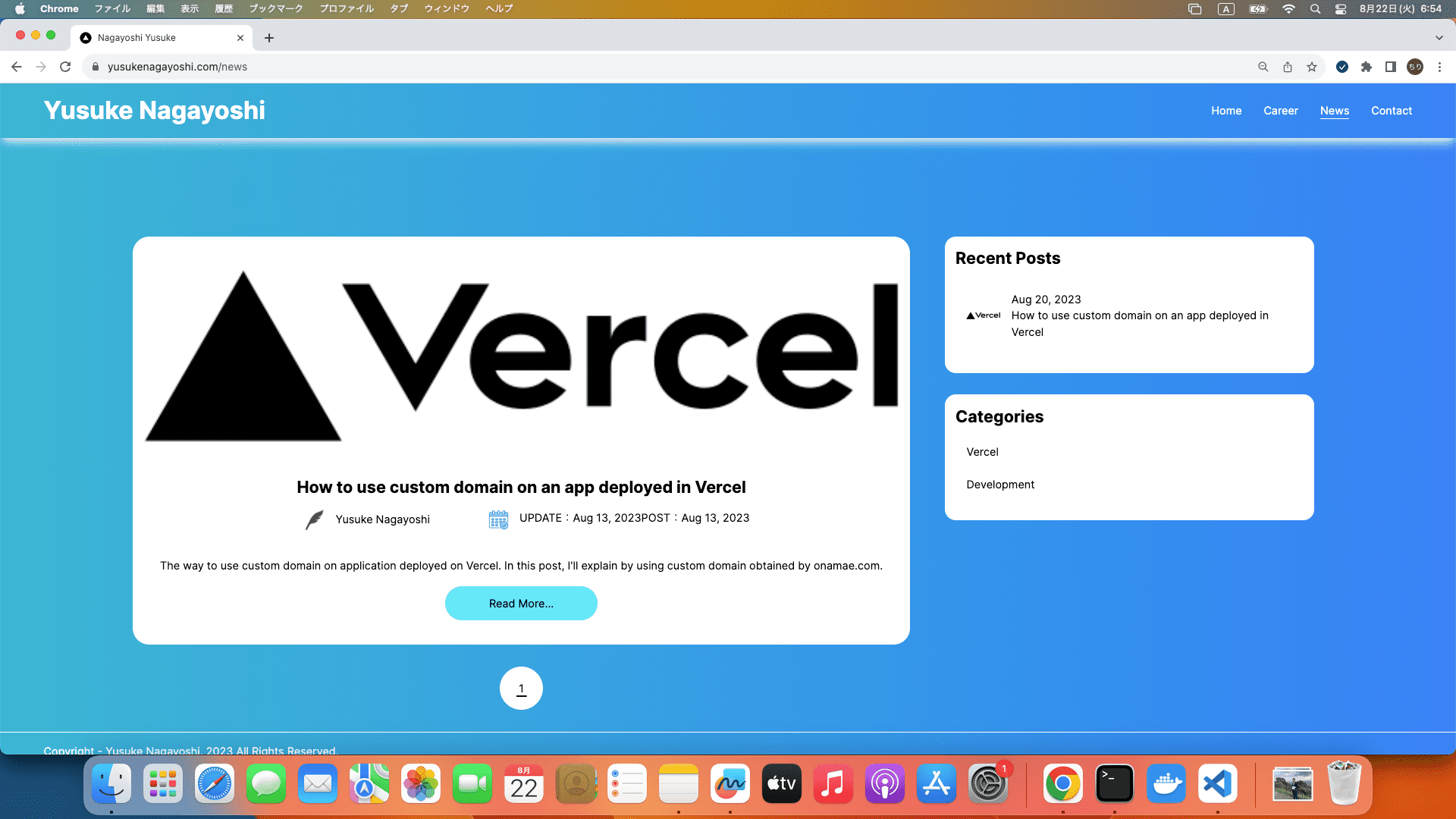
News Page: Staying updated is vital in the dynamic tech world, and the News page delivers just that. Powered by GraphQL, this page hosts a fully functional blog that provides the latest news, updates, and insights. Regularly posted content keeps visitors engaged and informed about my thoughts and industry trends.
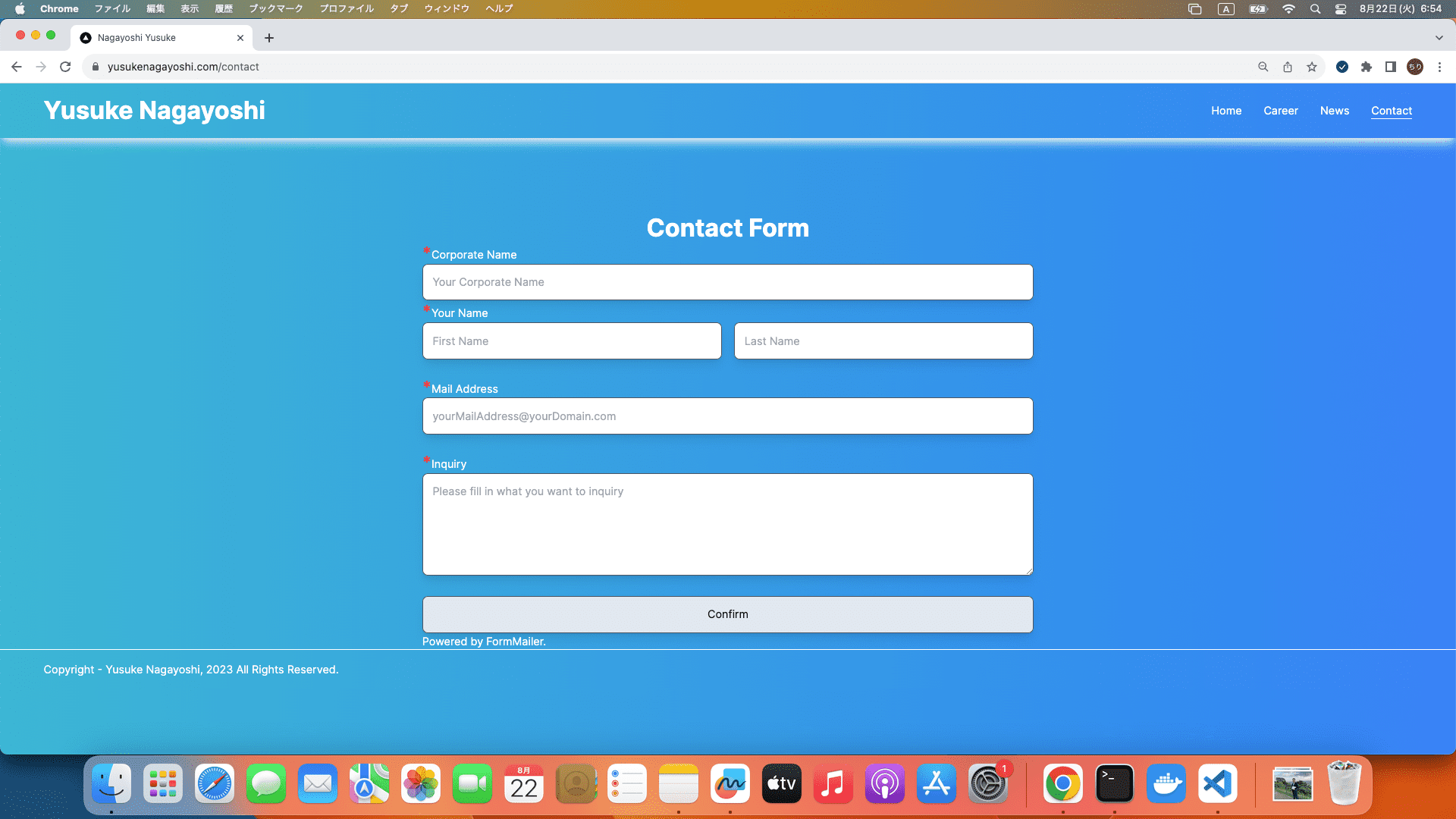
Contact Page: Communication is key, and my portfolio site ensures seamless connectivity. The Contact page boasts a powerful contact functionality powered by formMailer. Visitors can easily reach out by submitting their information, and the submitted data is promptly delivered to my email address. This convenient approach fosters potential collaborations and opportunities.
2. Showcasing Skills
One of the standout features of my portfolio site is its emphasis on skill display. The Home page not only introduces me as a programmer but also highlights my proficiency in key technologies. The use of Next.js and Tailwind CSS is particularly highlighted, signaling to potential employers and collaborators that I possess the technical expertise to undertake modern web development projects.
3. Narrating the Journey
The Career page showcases my professional journey, demonstrating my growth and evolution as a programmer. By starting the narrative from high school graduation, the site adds a personal touch, allowing visitors to connect with my experiences and challenges. This approach goes beyond a mere resume, humanizing the professional story and making it relatable to aspiring programmers.
4. Keeping Up with Trends
In the rapidly changing tech landscape, staying informed is paramount. The News page's integration of GraphQL powers a fully functional blog that serves as a platform for my thoughts and insights. Regularly updated content ensures visitors return for fresh perspectives, positioning me as a knowledgeable and engaged member of the tech community.
5. Seamless Connectivity
The Contact page rounds off the portfolio site by offering visitors a direct line of communication with me. The formMailer-powered contact functionality ensures that messages are transmitted promptly and securely. This efficient approach streamlines the connection process, enabling potential clients, collaborators, or employers to reach out without hesitation.
Conclusion
My portfolio website is a testament to the power of well-thought-out design, user-friendly functionality, and strategic content. Through its pages—Home, Career, News, and Contact—it not only showcases programming skills but also invites visitors to become part of my professional journey. With its dynamic features and compelling layout, this portfolio site sets an inspiring example for programmers looking to create a meaningful online presence.